QA 치던 중 jsp 파일을 import 할 때 사용하는 태그들 중 뭐가 제일 빠른지 궁금해졌다.
왜냐면 이 순서에 따라 내 기능이 되냐 안되냐가 달렸었기 때문에 😉 (결국 오류 원인은 다른 곳에 있었다..)
Which one is better among <c:import> and <jsp:include> in terms of performance?
i am using import jstl tag, is it better to use jsp:include instead of import? <c:choose> <c:when test="${item.id=='masters'}"> <c:import url="/newclickmenu/
stackoverflow.com

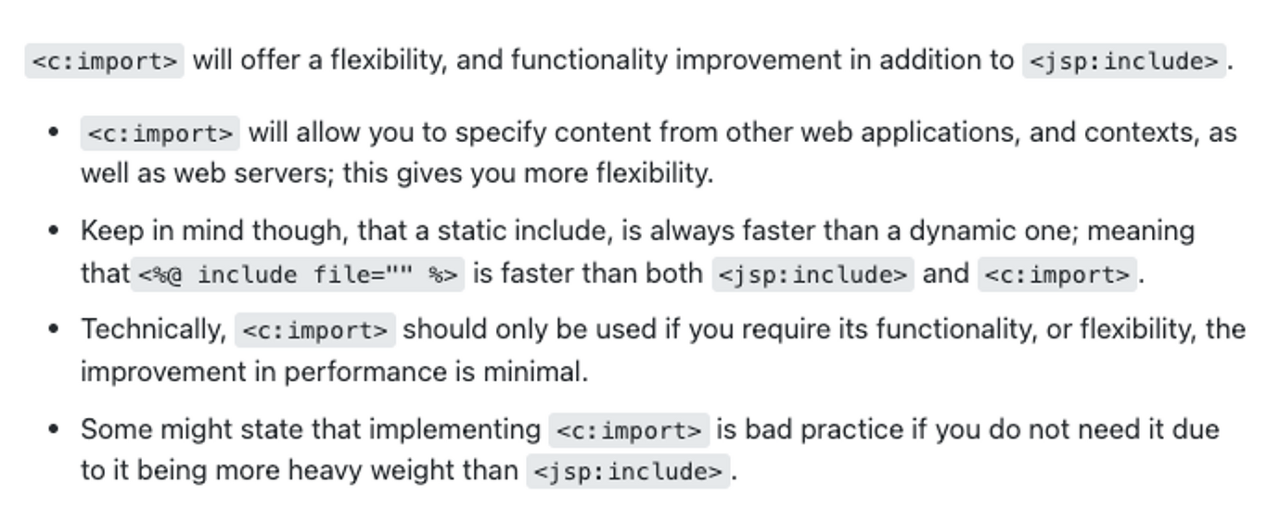
<c:import>는 웹 서버 외에 다른 웹 애플리케이션, 컨텍스트의 내용을 지정할 수 있어 유연하지만 성능 향상엔 효과적이지 않다고 한다.
<%@ include file=”” %>이 정적파일 로드기 때문에 제일 빠르다!
그렇다면 <jsp:include>와 <%@ include file="" %>의 차이점은 속도 뿐?
<jsp:include page="">
- 정적인 출력 결과를 include
- 동적으로 페이지 할당 가능
<%@ include file="" %>
- 소스 실행 전에 include 된다.
- include 되는 페이지와 변수 공유 가능
- 동적으로 페이지 할당 불가능
jsp.. 아찔하다.
'Dev > 바보 개발자' 카테고리의 다른 글
| git Couldn't checkout develop - cannot lock ref 에러 (0) | 2023.08.04 |
|---|---|
| 카카오맵 API .. 검색 오류 (0) | 2022.01.30 |
| 안드로이드 스튜디오 다운로드 500년 (0) | 2021.04.11 |